javascript:void(0)的含义及应用实例
首先,void关键字是javascript当中非常重要的关键字,该操作符指定要计算或运行一个表达式,但是不返回值。
语法格式:
void func()
void(func())
实例1
当点击超级链接时,什么都不发生
1 2 | <!-- 1.当用户链接时,void(0)计算为0,用户点击不会发生任何效果 --> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >单击此处什么都不会发生</a><br> |
实例2
执行void操作符当中的代码
1 2 3 | <!-- 2.执行 void() 操作符中的代码 --> <a href="javascript:void(alert('还真点啊你,真听话!!!哈哈哈!!!'))" rel="external nofollow" >点我弹出警告框!!!</a><br> <a href="javascript:void(console.log('还真点啊你,真听话!!!哈哈哈!!!'))" rel="external nofollow" >点我输出到控制台!!!</a><br> |
实例3
计算void操作符当中的算术
html:
1 | <button type="button">点我</button> |
js:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.querySelector('button').addEventListener('click', function () { var a, b, c, d; a = void(b = 2, c = 3); console.log('a => ' + a); console.log('b => ' + b); console.log('c => ' + c); console.log('d => ' + d); }); </script> |
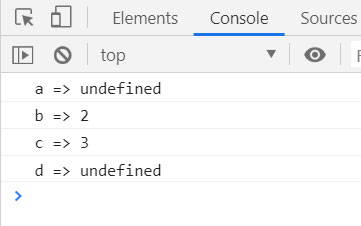
控制台输出:
很显然,2赋值给了a, 3赋值给了b, a 和 d一样只是定义了没有赋值,所以为 undefined
# 与 javascript:void(0)的区别:
#可以跳转到设置了id的目的地
javascript:void(0)则停留在原地,一动不动,我们称之为“死链接”
如下面这个例子:
1 2 3 4 5 6 7 8 9 | <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >你点吧,反正我就是不动,嘿嘿嘿!!!</a><br> <a href="#destination" rel="external nofollow" >点我跳转</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <h2 id="destination">目的地</h2> |
当点击第一个链接时,一动不动
当点击第二个连接时,会跳转到指定id得位置(页面最底部)
本文地址:http://9zoku.com/wlbc/347.html
版权声明:本文内容来自互联网,该文版权归原作者所有。本站仅提供信息存储空间服务,不拥有文章所有权,不承担相关法律责任。若对本内容有异议或投诉请与管理员联系 5604882#qq.com(请将#换成@)。
版权声明:本文内容来自互联网,该文版权归原作者所有。本站仅提供信息存储空间服务,不拥有文章所有权,不承担相关法律责任。若对本内容有异议或投诉请与管理员联系 5604882#qq.com(请将#换成@)。