js中document.getElementById(id)的用法详解
1.document.getElementById(id)是javascript中访问某个元素的方法。
2.括号中的id是用来标识某个元素的。
3.具体用法:
例如:通过指定的id获取某个元素,并改变其内容
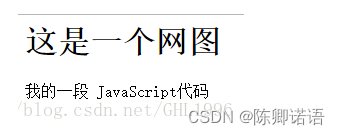
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html><body> <h1>这是一个网图</h1> <p id="demo">我的第一个段落</p> <script>document.getElementById("demo").innerHTML="我的一段 JavaScript代码";</script> </body></html> |
这段代码的操作为获取id为:demo的元素,并修改他为:我的有单javascript代码
document.getElementById()报错处理
在Microsoft Edge和Google Chrome报错:
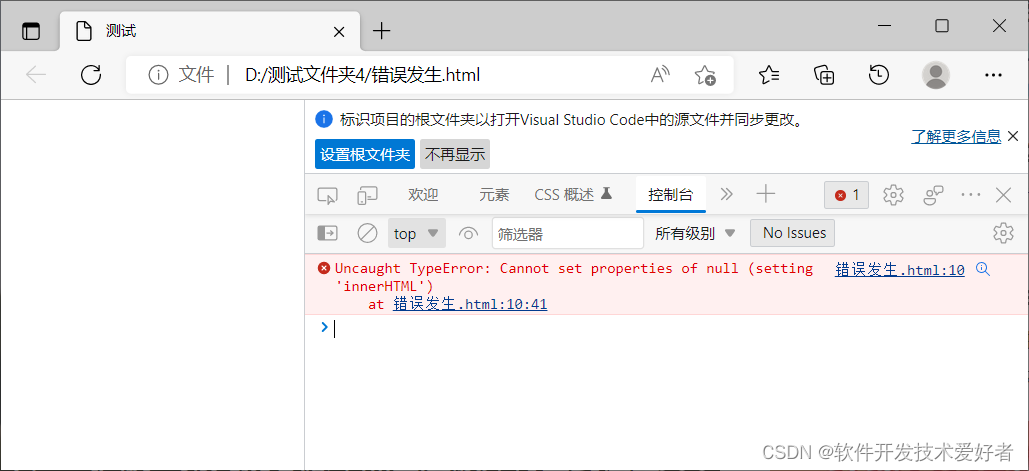
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
在Firefox报错:
Uncaught TypeError: document.getElementById(...) is null
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width" /> <title>测试</title></head><body><script> document.getElementById('app').innerHTML= "str";</script><h3 id="app"></h3></body></html> |
保存文件名为:错误发生.html
用Microsoft Edge或Google Chrome浏览器打开运行后,再按下F12键可查看到报错信息用浏览器打开,就会看到错误:
用Firefox浏览器打开运行后,再按下F12键可查看到报错信息用浏览器打开,就会看到错误:
document.getElementById()失效的原因分析原因:
浏览器加载HTML文档时,会将HTML文档解析为一个树形结构,称为DOM树,代码的执行顺序是自上而下依次执行,当执行到innerHTML这一行代码时,他并没有加载到下面的DOM结构,就会报错无法读取HTML。
简单地说,就是body还没有加载,无法获取DOM元素, 获取不到节点所在的节点。
解决方法:
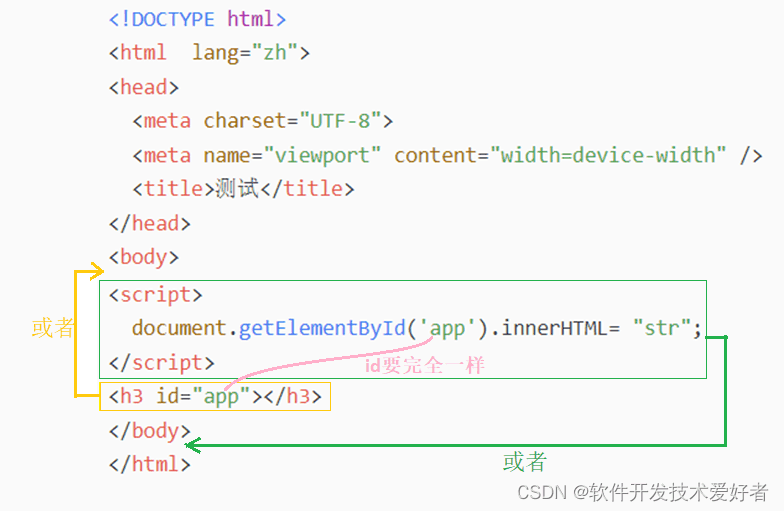
法一、 document.getElementById()需要放在你这个id位置的后面,如果你把<script>标签放在head部分的话就可能会出现问题,因为document.getElementById()的使用需要把函数放在id的后面。所以,如果我们想避免这个问题,我们把<script>标签放在<body>标签的最后面或</body>标签之后。并且id要完全一样,大小写有差别也不行。
修改后源码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width" /> <title>测试</title></head><body><h3 id="app"></h3><script> document.getElementById('app').innerHTML= "这是一段文本!";</script></body></html> |
简要说明,参见下图:
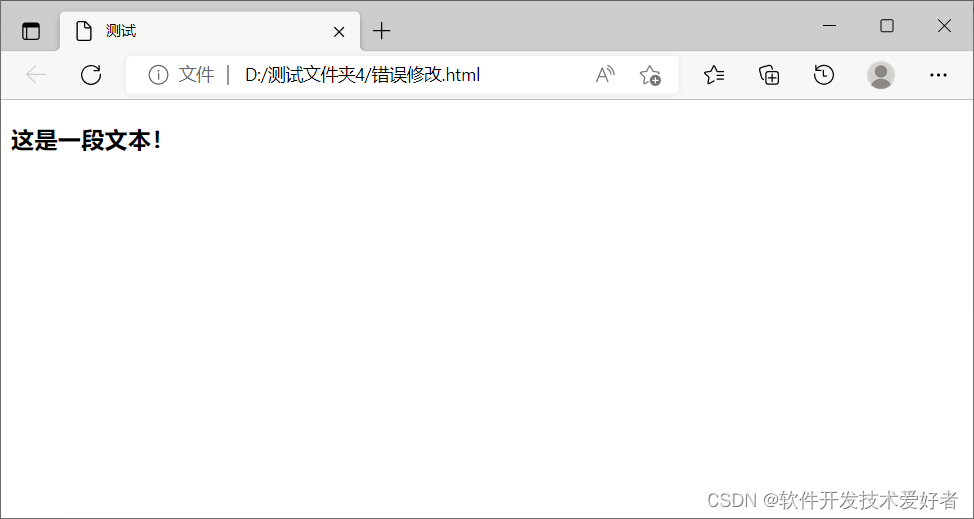
保存 文件名为:错误修改.html,用浏览器打开,正常运行显示如下:
法二、还可以如下修改
将document.getElementById()放到函数中,再调用函数。
这里使用HTML onload 事件调用这个函数,源码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width" /> <title>测试</title><script>function funA(){ document.getElementById('app').innerHTML= "这是一段文本!";}</script></head><body onload="funA()"><h3 id="app"></h3></body></html> |
简要说明,参见下图:
用浏览器运行显示效果和前面的一样。
版权声明:本文内容来自互联网,该文版权归原作者所有。本站仅提供信息存储空间服务,不拥有文章所有权,不承担相关法律责任。若对本内容有异议或投诉请与管理员联系 5604882#qq.com(请将#换成@)。