Dreamweaver如何调图形的角度 HTML调图形角度方法
当我们用代码做图形设计的时候,通常使用比较多的是矩形和圆形,在实际开发过程中会遇到只改变其中某一个角的角度的问题,那么这时候我们该怎么做呢?其实这些问题在CSS3中已经有很好的解决办法了!
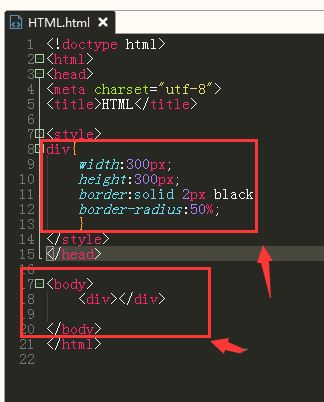
如下图所示,这是我们建立的一个正圆的代码,其调节角度的属性代码是border-radius
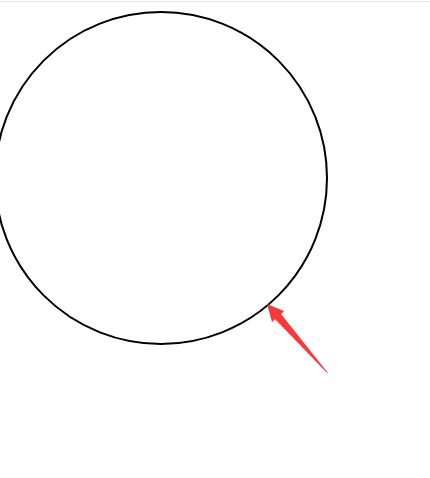
现在四个角度都设置的是50%,长宽的一半,就成了圆形
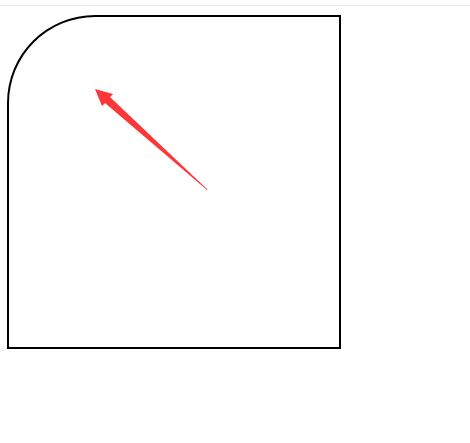
如果我们只想调节左上角一个角的角度,那么代码就要这么写了,border-top-left-radius,后面是角度度数,这就是左上角的意思了
如图,我们可以看到现在效果
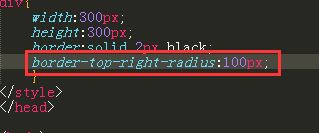
同理,右上角的角度问题设置,就是top-right了
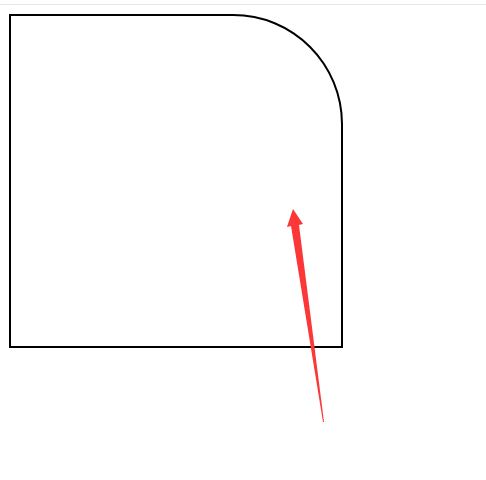
如图右上角设置后的图示
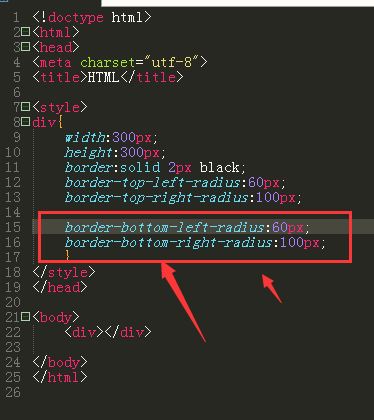
依次类推,下面的两个角度就是bottom的设置问题了,如图所示
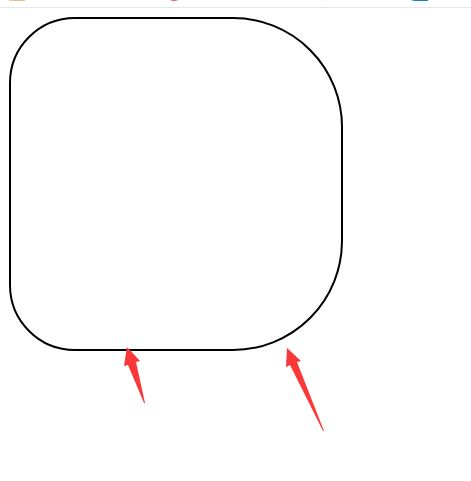
将四个角度分别设置后,最后的预览效果就是这样的了。
以上就是Dreamweaver调节图形角度方法,有兴趣的朋友可以去看看CSS3的使用教程,里面有更加详细的说明。
本文地址:http://9zoku.com/web/222.html
版权声明:本文内容来自互联网,该文版权归原作者所有。本站仅提供信息存储空间服务,不拥有文章所有权,不承担相关法律责任。若对本内容有异议或投诉请与管理员联系 5604882#qq.com(请将#换成@)。
版权声明:本文内容来自互联网,该文版权归原作者所有。本站仅提供信息存储空间服务,不拥有文章所有权,不承担相关法律责任。若对本内容有异议或投诉请与管理员联系 5604882#qq.com(请将#换成@)。